Работа с полями представления Views в Drupal
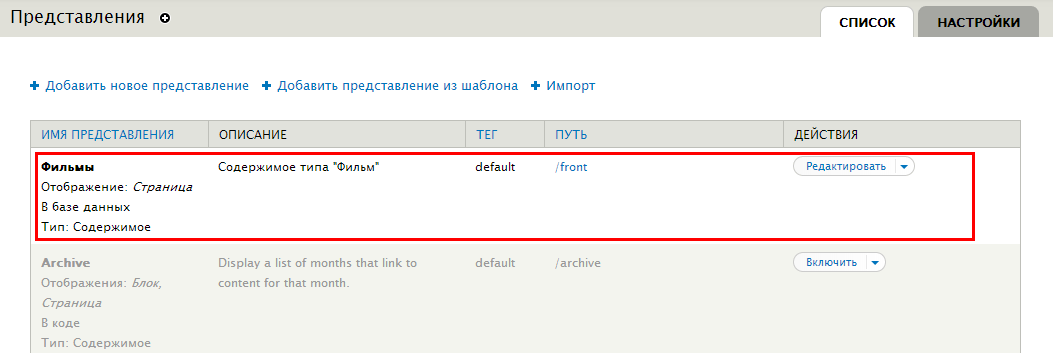
В прошлом уроке мы создали первое представление Фильмы и теперь, если мы перейдем в раздел Представления (Views), мы увидим его в списке представлений. Тут можно посмотреть краткую информацию об этом представлении: называние, список отображений, тип, описание, пути для страничных отображений. Также тут можно совершить действия: перейти к редактированию представления, отключить, включить, клонировать или удалить представление.

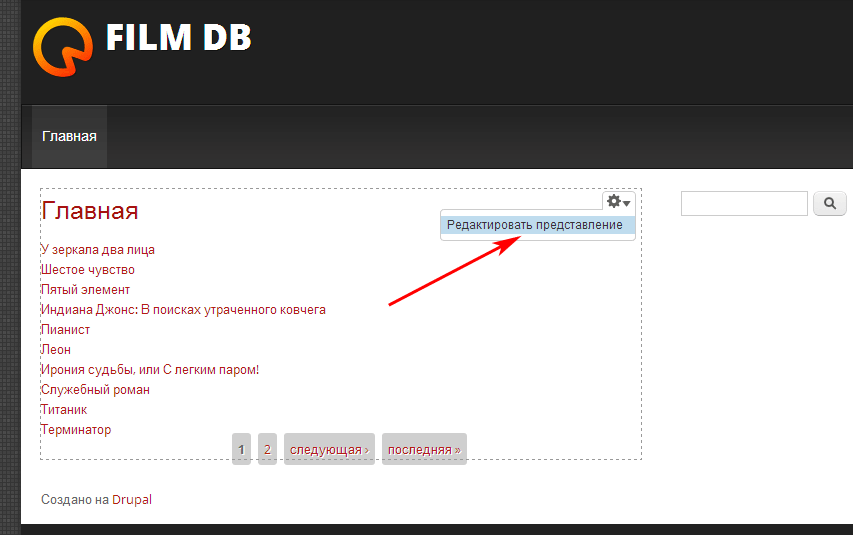
Еще один удобный способ перейти на страницу редактирования представления — это переход с помощью контекстной ссылки.

Нажимаем на контекстную ссылку Редактировать представление и переходим на страницу редактирования представления Фильмы.
Структура страницы редактирования представления модуля Views

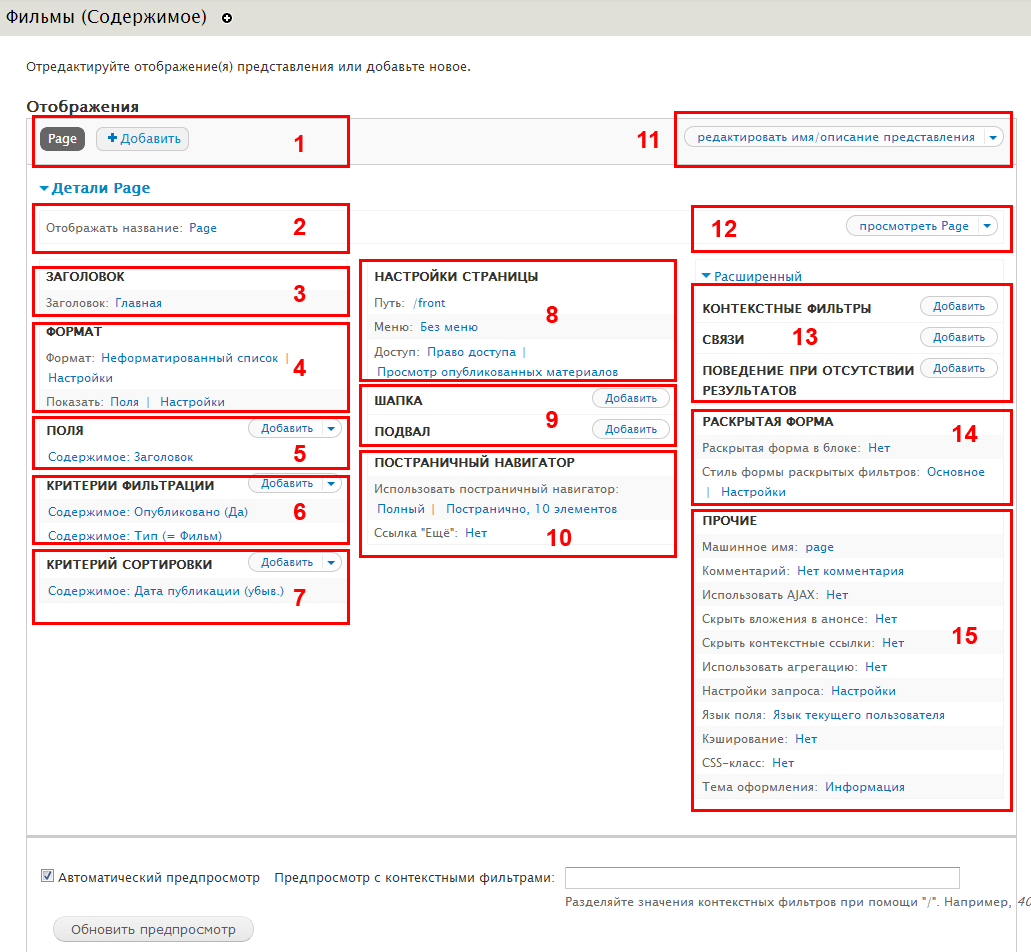
Страницу редактирования любого представления (views) условно можно разделить на следующие секции:
- Вкладки отображений — на этой панели отображаются все присутствующие в этом представлении отображения. Активная вкладки подсвечивается серым цветом. В данном случае у нас только одно активное отображение Page которое мы создали вместе с представлением. Также здесь присутствует кнопка Добавить с помощью которой можно добавить другие отображения.
- Название отображения — здесь можно настроить название текущего отображения.
- Заголовок — настройка заголовка представления. В этой секции задается заголовок страницы или блока. Заголовок блока можно в дальнейшем переопределить в настройках блока.
- Формат — настройка формата отображения. Эти настройки определяют в каком виде будет выводиться содержимое. По умолчанию доступны такие форматы как:
- HTML список
- Меню перехода
- Неформатированный список
- Сетка
- Таблица
Также здесь мы определяем что будет выводится: поля или содержимое.
- Поля — список и настройки выводимых полей. При отображении содержимого полностью эта настройка недоступна.
- Критерии фильтрации — здесь мы настраиваем по каким критериям будет осуществляться фильтрация содержимого. Например, в нашем случае мы будем выводить только опубликованные материалы типа Фильм.
- Критерии сортировки — определяет порядок и правила сортировки содержимого. В нашем примере содержимое будет отсортировано по дате публикации по убыванию (то есть от самых поздних к более ранним).
- Настройки страницы — специфические настройки для текущей страницы: путь, пункт меню и правила доступа. Для блочных представлений на этом месте расположен похожий блок Настройки блока.
- Шапка и подвал — здесь можно задать содержимое, которое будет выводится перед и после самого отображения. Это может быть статический текст, сводка, материал или другое представление.
- Постраничный навигатор — в этом блоке настраивается количество элементов выводимых в отображении, а также тип постраничного навигатора.
- Опции представления — разворачивающийся блок ссылок, с помощью которого можно: отредактировать название и описание представления, клонировать, экспортировать, удалить представление а также изменить порядок отображений.
- Опции текущего отображения — с помощью этого блока ссылок можно удалить, отключить и клонировать текущее отображение. Если это отображение типа страница, то можно еще перейти на эту страницу на сайте.
- Контекстные фильтры, связи и поведение при отсутствии результатов — с помощью контекстных фильтров мы можем сузить круг выводимого содержимого, например, выводить содержимое относящееся к конкретному термину таксономии или связанное с данным материалом. Связи позволяют выводить поля связанного содержимого. Например, вывести описание привязанного к материалу термина. Поведение при отсутствии результатов позволяет задать содержимое, которое будет выведено в том случае, если в отображение не попало ни одного материала для вывода.
- Раскрытая форма — настройки для формы раскрытых фильтров.
- Прочие — все остальные настройки отображения:
- Машинное имя — каждое представление имеет свое машинное имя в рамках своего представления. Оно используется для правильного хранения в базе данных.
- Комментарий — комментарий к отображению, отображается только в административном интерфейсе.
- Использовать AJAX — если включить использование AJAX, то постраничный навигатор и сортировка таблиц будет осуществляться без перезагрузки страницы. Очень удобная техника с точки зрения использования. Минус ее в том, что поисковые системы не смогут проиндексировать все страницы такого отображения.
- Скрыть вложения в анонсе — специфическая настройка для вывода материала в виде анонса при использовании контекстного фильтра.
- Скрыть контекстные ссылки — определяет будут ли выводиться контекстные ссылки.
- Использовать агрегацию — включение и выключение агрегации.
- Настройки запроса — специальный настройки для генерируемого запроса.
- Язык поля — настройка необходимая только для мультиязычный сайтов. Определяет правила выбора языка.
- Кэширование — настройки кэширования для текущего отображения.
- CSS-класс — добавления специального CSS-класса для текущего отображения.
- Тема оформления — информация о шаблонах, которые используются для формирования отображения. Эта настройка используется при создании собственных шаблонов.
Работа с полями Views
Теперь, когда мы рассмотрели структуру страницы редактирования представления (views), займемся настройкой отображения, которое мы создали для главной страницы и на этом примере разберем работу с полями.
Первым делом поменяем стандартное название отображения Page на более информативное.

Для этого нажмем на ссылку редактирования названия и в открывшемся диалоговом окне в поле Имя укажем называние Главная.

Нажимаем кнопку Применить.
На главной странице нет смысла отображать заголовок. Поэтому его необходимо убрать. Нажмем на ссылку редактирования заголовка.

Во всплывающем окне уберем заголовок и оставим поле пустым. Далее нажмем кнопку Примерить (все отображения).

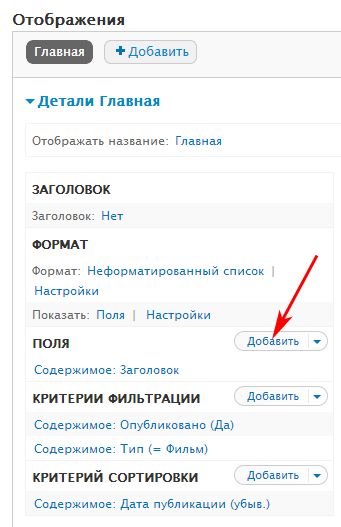
Переходим к секции Поля. На данный момент у нас выводится только одно поле Заголовок. Чтобы добавить другие поля жмем на ссылку Добавить:

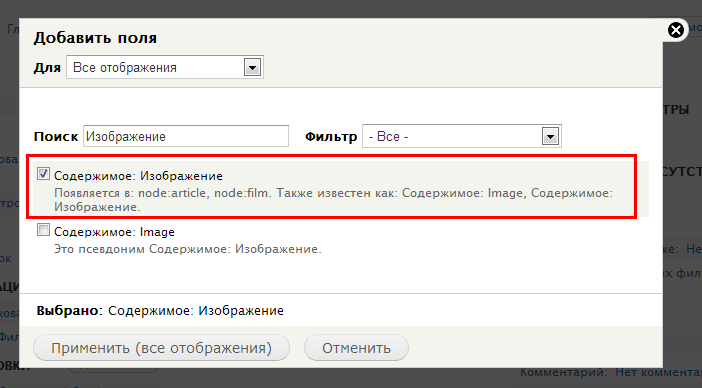
Перед нами открывается всплывающее окно в котором перечислен весь список доступных полей. Для удобства их можно фильтровать по типу или по ключевому слову. Воспользуемся вторым способом и наберем в поле Поиск называние поля Изображение.

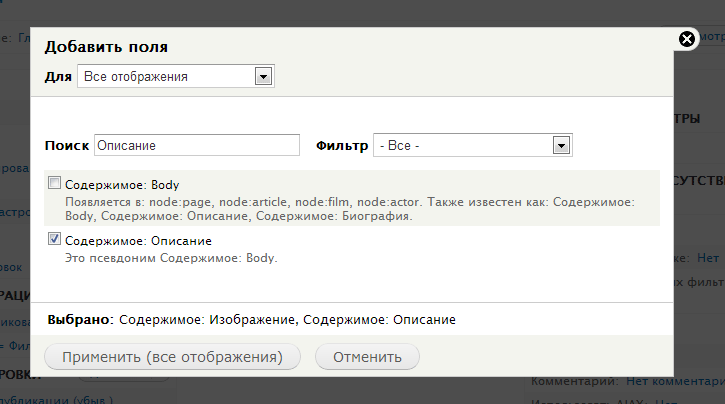
В отфильтрованном списке осталось два поля: Содержимое: Изображение и Содержимое: Image. Из комментариев видно, что второе — это просто псевдоним того же самого поля Изображение, поэтому отмечаем галочкой первое и в поле поиск вводим следующее название поля — Описание

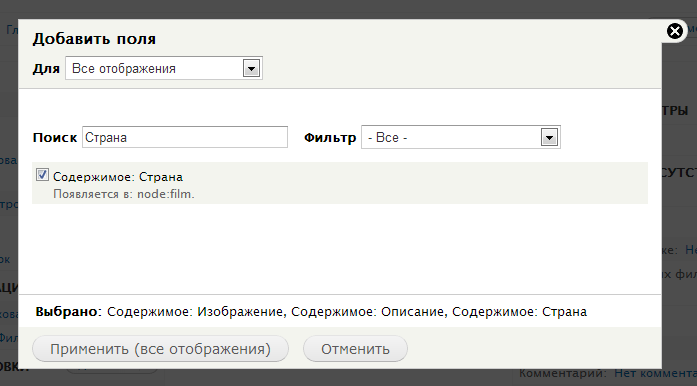
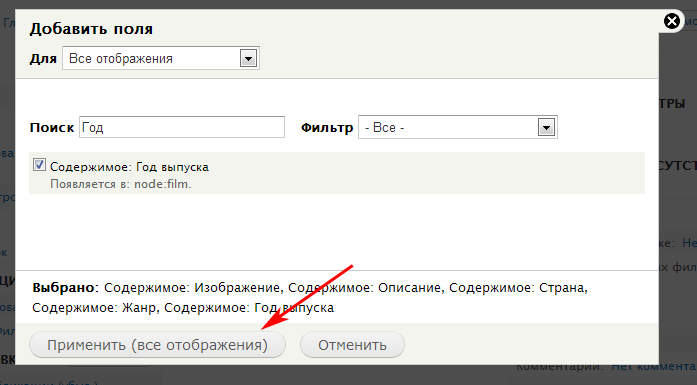
Далее по тому же принципу отмечаем поля: Описание, Страна и Год выпуска.

Стоит обратить внимание, что все отмеченные поля отображаются внизу окна напротив слова Выбрано.

После того как мы выбрали все необходимые поля, нажимаем кнопку Применить (все отображения) и переходим к настройкам каждого выбранного поля. Настройки полей будут отображаться по очереди для каждого поля (этот порядок может отличаться от представленного в уроке).

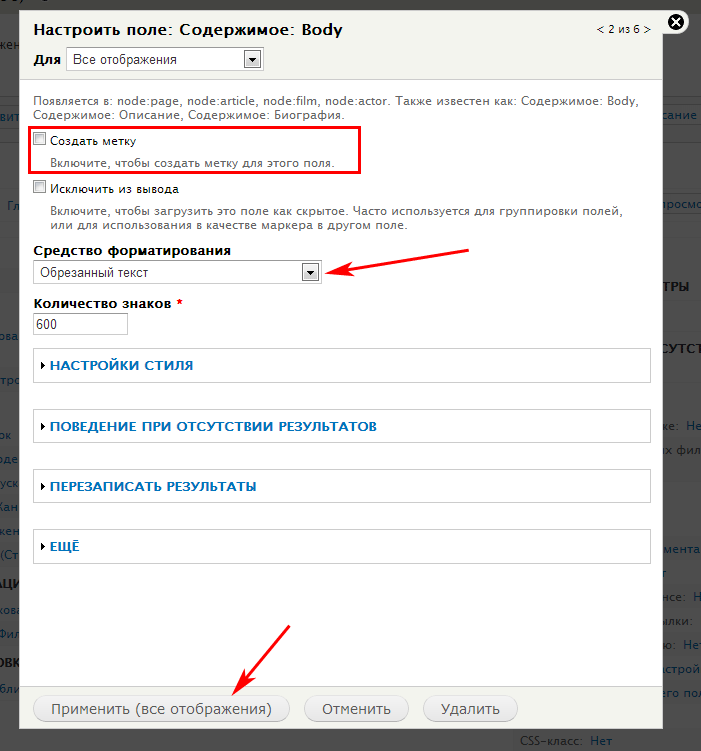
Первым нам предлагается задать настройки для поля Body (то есть Описание). Убираем галочку напротив Создать метку, выбираем Средство форматирования — Обрезанный текст. Количество знаков оставляем как есть 600. Это значит что если длинна содержимого поля больше 600 символов, то остальная часть будет обрезана. Нажимаем Применить (все отображения) и переходим к настройке следующего поля.

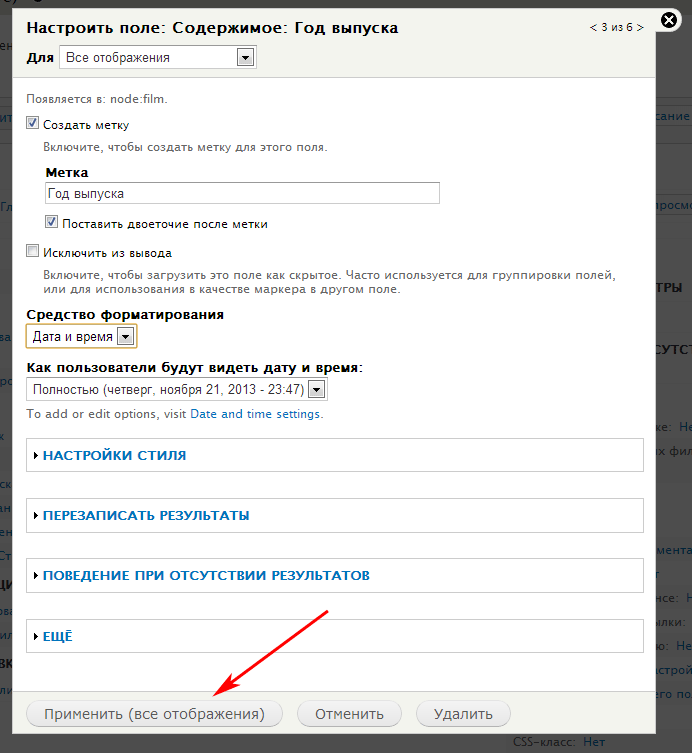
Следующим нам предлагается настроить поле Год выпуска, тут оставим все как есть и нажмем кнопку Применить (все отображения).

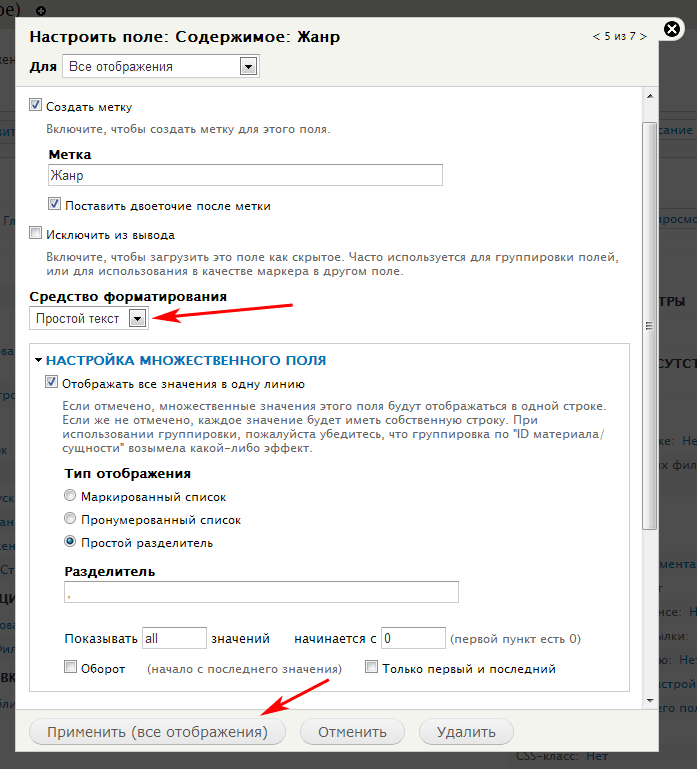
Далее настраиваем поле Жанр. Установим Средство форматирования — Простой текст, в секции Настройки множественного поля поставим галочку Отображать все значения в одну линию, выберем Тип отображения — Простой разделитель и в качестве разделителя укажем «,». Это значит, что, если фильм относится сразу к нескольким жанрам, то все они будут перечислены через запятую. Нажимаем Применить (все отображения).

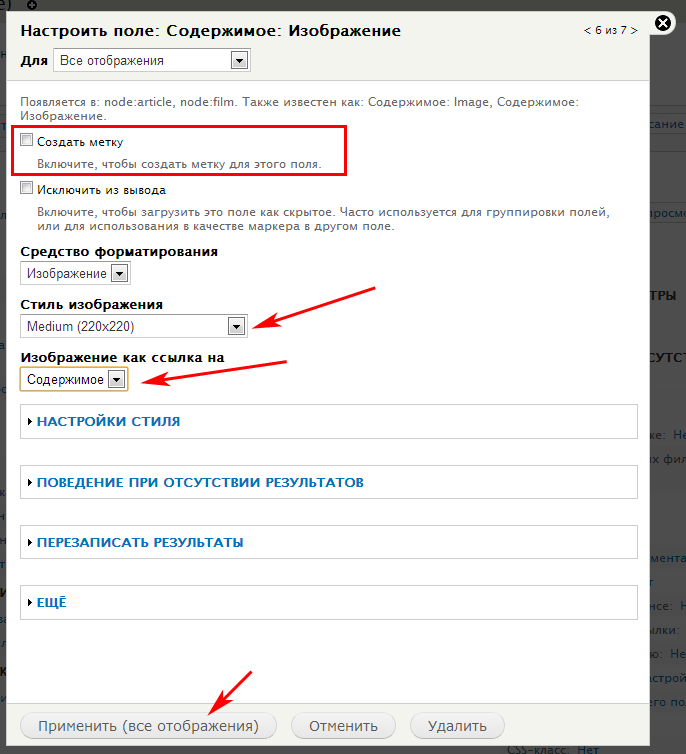
Настраиваем поле Изображение. Первым делом убираем метку, так как для изображения она нам не нужна. Выставляем Стиль изображения — Medium (220×220) и Изображение как ссылка на — Содержимое. В результате чего изображение будет выводится в заданном стиле и заворачиваться в ссылку ведущую на страницу фильма.

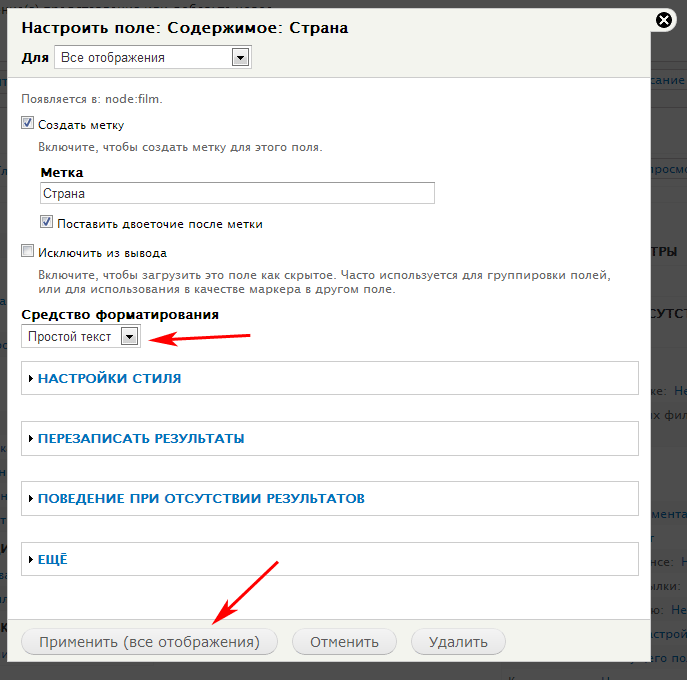
В качестве настройки поля Страна указываем Средство форматирования — Простой текст, чтобы оно не отображалось как ссылка на страницу термина, и нажимаем кнопку Применить (все отображения).
При добавлении полей нам было сразу предложено настроить каждое из них. В дальнейшем можно открыть всплывающее окно с настройками каждого поля нажав на ссылку с названием поля в секции Поля.
Для того чтобы перейти к настройкам поля Заголовок нажмем на ссылку Содержимое: Заголовок
.

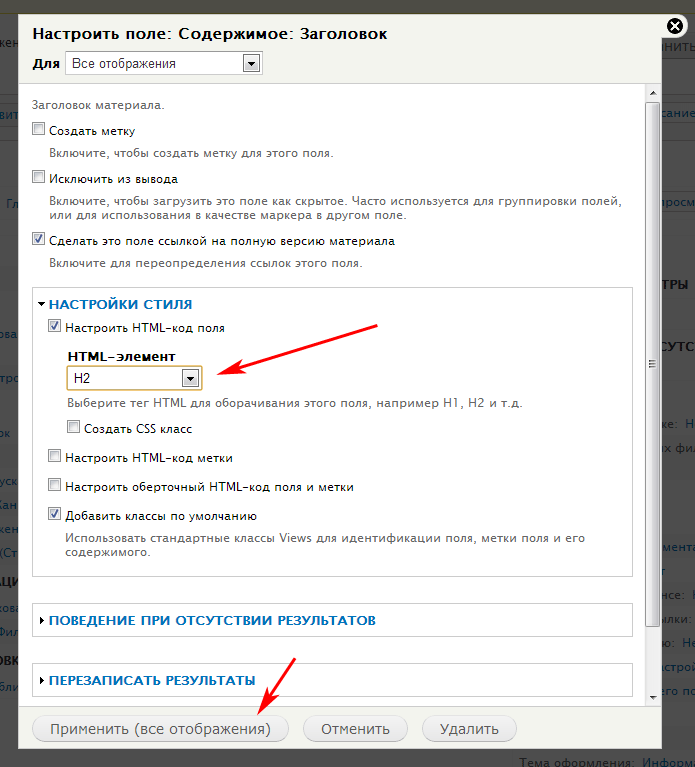
В открывшемся окне установим галочку напротив Настроить HTML-код поля в секции Настройки стиля и выберем HTML-элемент — H2. Таким образом, заголовки фильмов будут завернуты в тэг H2. Далее нажимаем кнопку Применить (все отображения).

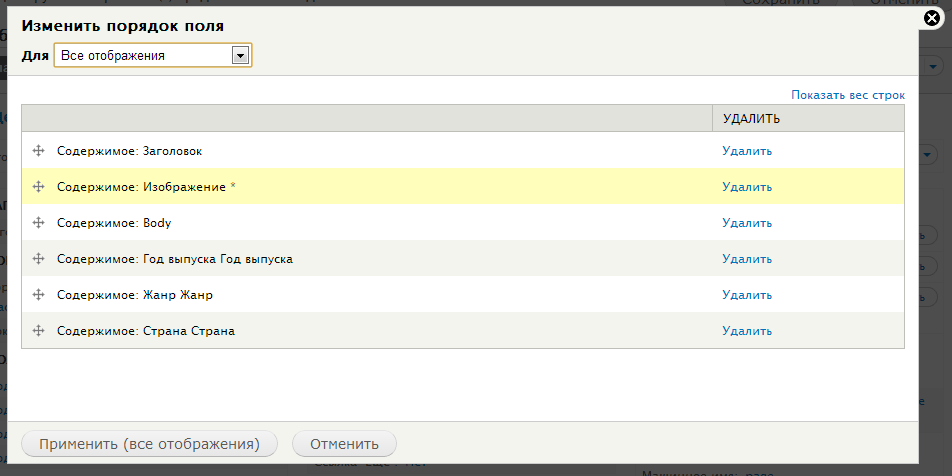
Теперь, когда все поля добавлены и настроены, нам необходимо поменять порядок их вывода на тот, который нам нужен. Для этого разворачиваем блок ссылок (нажимаем на стрелочку справа от ссылки Добавить) в секции Поля и нажимаем на ссылку Изменить порядок.

В открывшемся окне перетягивая поля за ручки (иконка со стрелочками) выставляем порядок как на картинке и нажимаем Применить (все отображения).

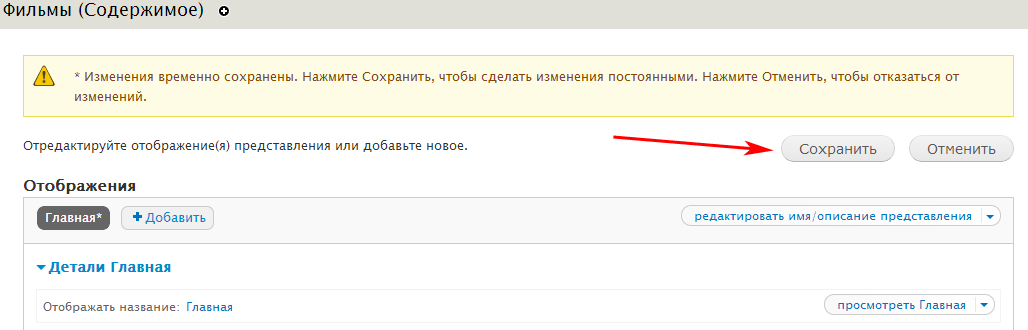
Как уже говорилось выше, все изменения которые мы делали сохраняются во временное хранилище и, если мы перейдем на главную страницу сейчас, то никаких изменений мы там не увидим. Для того чтобы изменения вступили в силу, необходимо нажать кнопку Сохранить в правом верхнем углу.

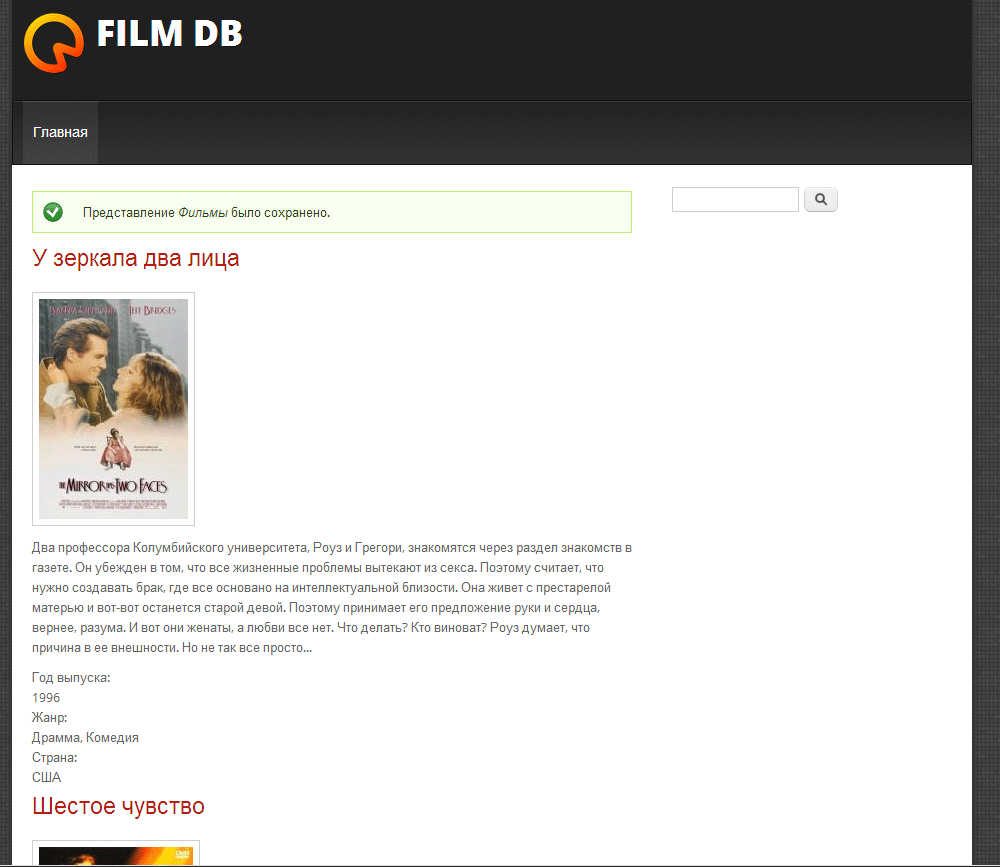
Теперь, если мы перейдем на главную страницу, то увидим, что наше отображение выглядит совсем по другому:
- Поле Заголовок теперь отображается как заголовок второго уровня (так как мы завернули его в тэг H2).
- Поле Изображение выводится в стиле Medium (220×220), а также завернуто в ссылку ведущую на страницу фильма.
- Выводится описание фильма обрезанное по длине 600 символов.
- Выводится поле Год выпуска с одноименной меткой.
- Выводятся жанры через запятую, как мы и указывали в настройках с меткой Жанр.
- Также с одноименной меткой выводится поле Страна.

Осталось немного подправить стили. Для этого в файл style.css темы Dark Elegant (найти его можно по пути sites/all/themes/dark_elegant/style.css) добавим следующий CSS-код:
#block-system-main .view-films .views-field-field-image {
float: left;
margin-right: 10px;
}
#block-system-main .view-films .views-field-field-release-year {
clear: both;
}
#block-system-main .view-films .views-label {
font-weight: bold;
}
#block-system-main .view-films .field-content {
display: inline;
}
#block-system-main .view-films .views-row {
padding-bottom: 20px;
}
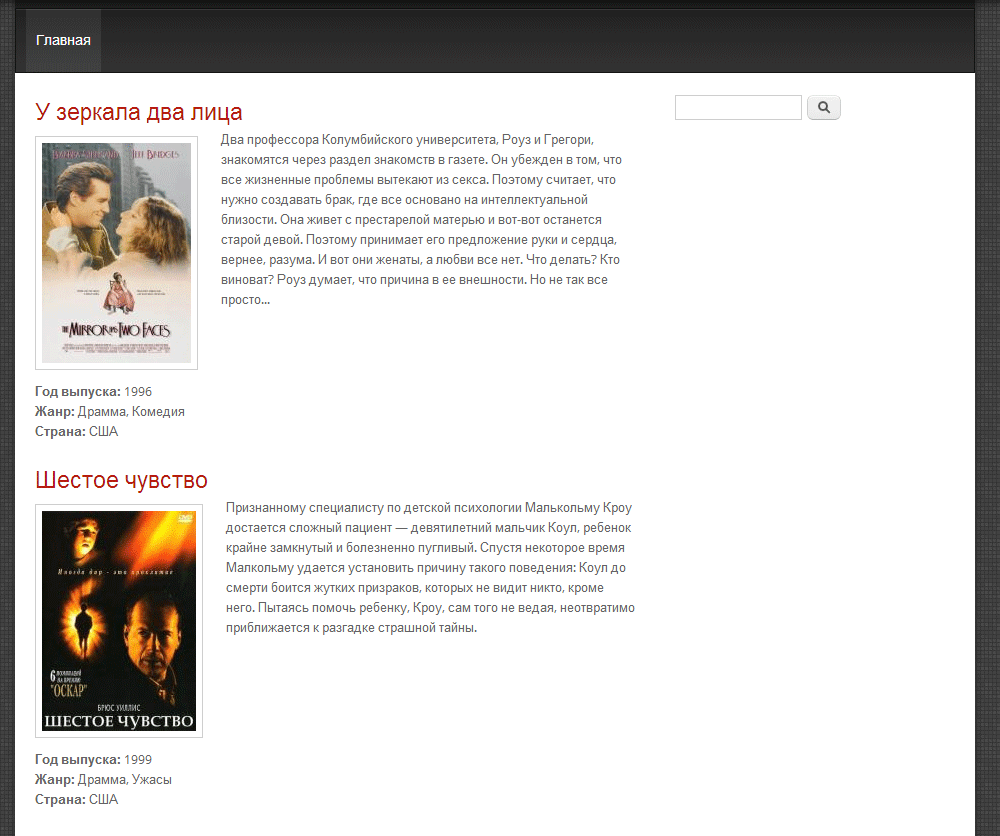
Теперь отображение выглядит гораздо лучше.

В этом уроке мы рассмотрели работу с полями.
Источник: http://drupal-learning.com

