Создаем первое представление Views в Drupal
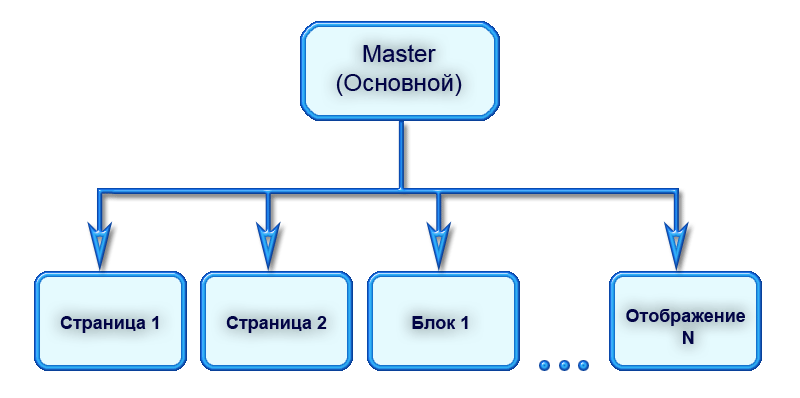
Структура представления Views в Drupal
Каждое представление состоит из нескольких отображений (display), одно из которых является основным и называется Master (в русской локализации может называться Главное или Основной).

Все остальные отображения наследуют свою структуру от основного (Master), но при этом могут быть частично изменены. Каждое отображение имеет свой тип в соответствии с которым оно отображается на сайте. Например: страница, блок, RSS лента, слайд-шоу и т.д. Основное представление (Master) нигде на сайте не отображается и служит только для создания на его основе видимых отображений.
Создаем первое представление Views в Drupal
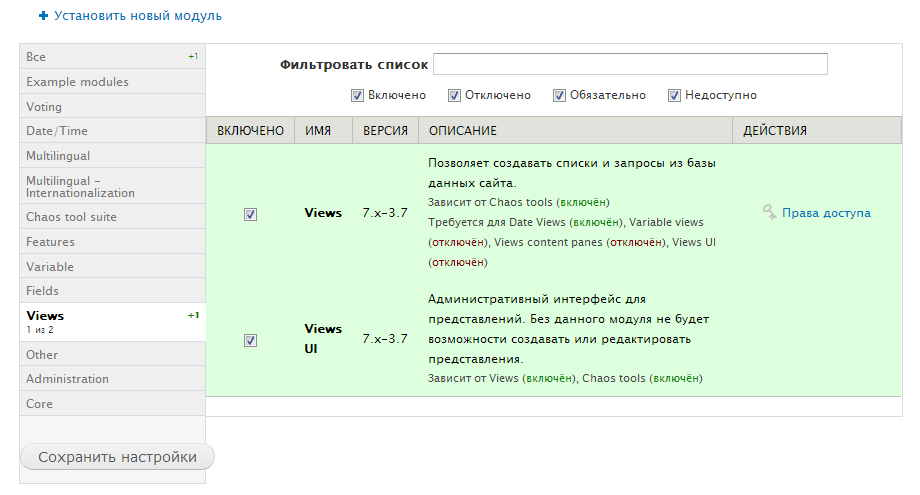
Настало время создать первое представление, которое заменит стандартное содержимое главной страницы. Для начала перейдем в раздел Модули и включим модули Views и Views UI:

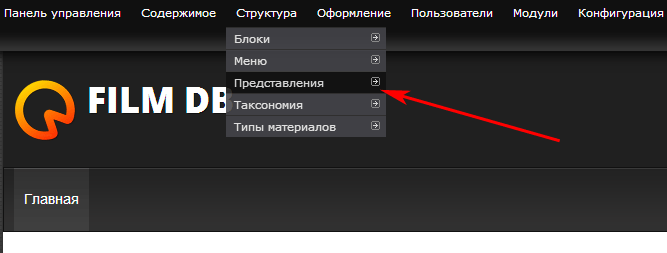
После включения модулей у нас в разделе Структура появился подраздел Представления. Все администрирование представлений производится в этом разделе. Перейдем в него по ссылке:

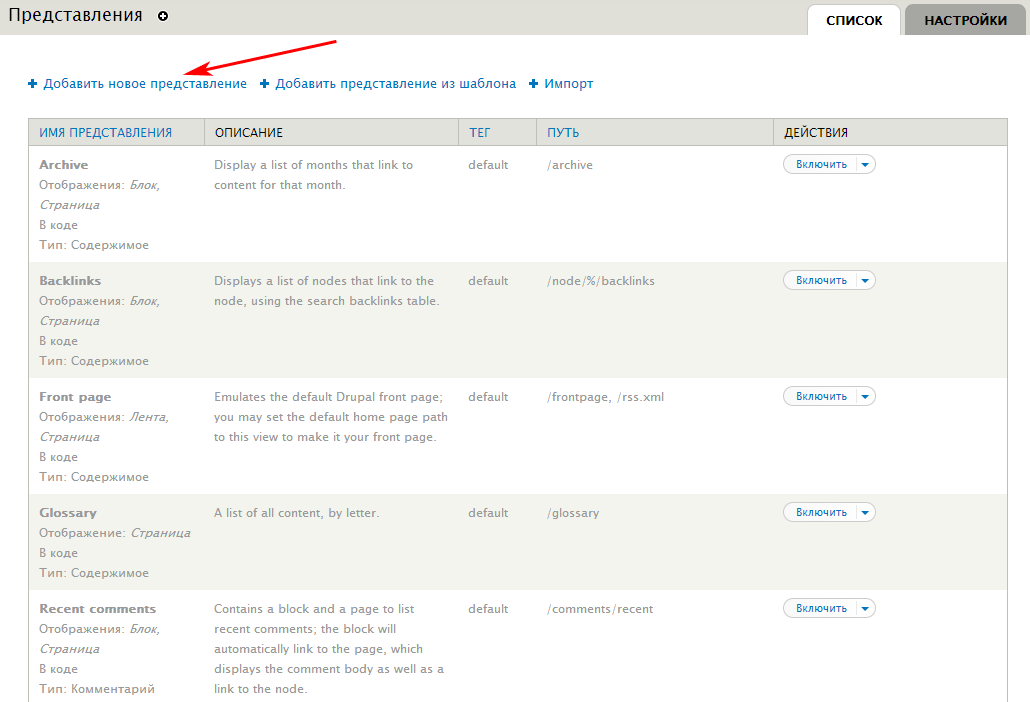
По умолчанию в этом разделе уже содержится несколько стандартных отключенных представлений.
Для того чтобы создать представление перейдем по ссылке Добавить новое представление.

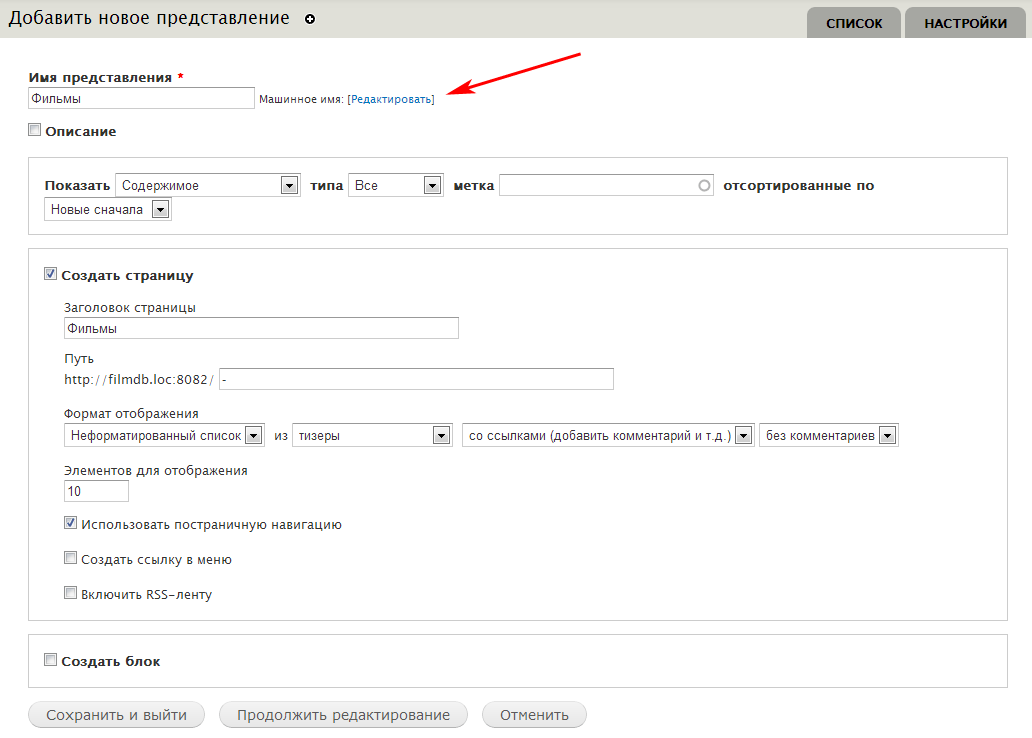
Далее заполняем форму создания нового представления. Назовем его Фильмы.

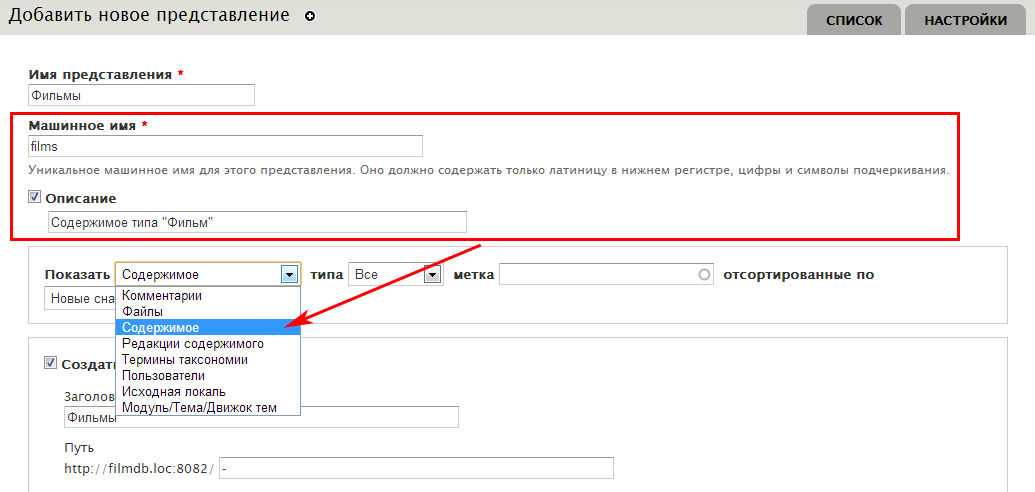
Нажимаем на ссылку Редактировать и указываем машинное имя films, также заполним поле Описание.

В выпадающем списке Показать выберем пункт Содержимое.

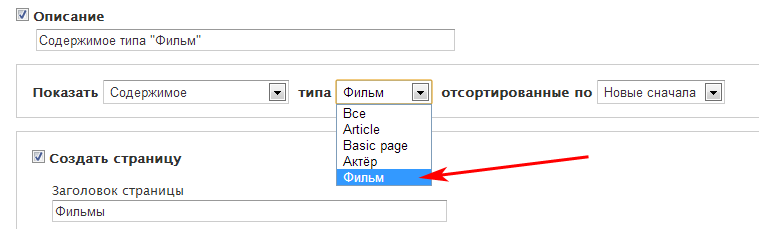
Так как на главную страницу нам нужно выводить фильмы, то выберем соответственно тип содержимого Фильм. Порядок сортировки оставим как есть — Новые сначала.

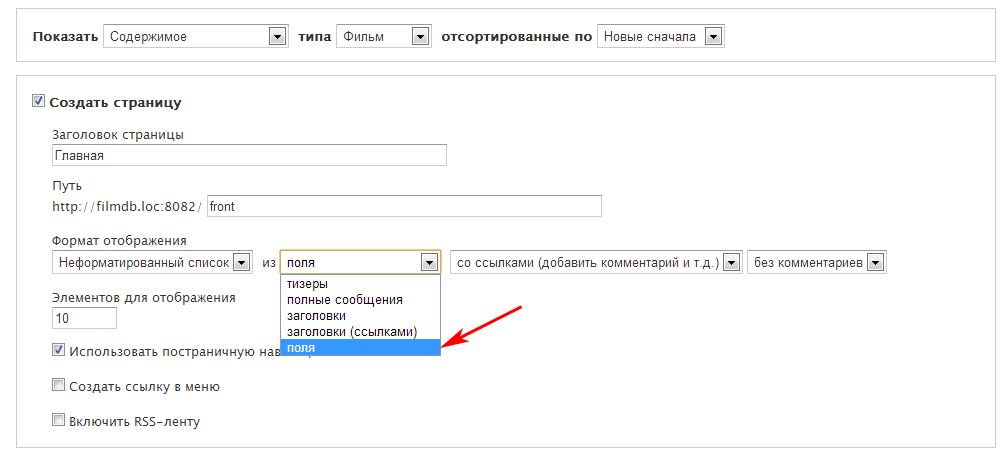
Для удобства в форме добавления представления сразу предлагается создать два отображения: блок и страница. Заполним форму для создания отображения главной страницы:
- Заголовок страницы — в этом поле задаем заголовок страницы — Главная
- Путь — в этом поле задаем путь будущей страницы — front.
- Формат отображения — выбираем формат отображения Неформатированный список состоящий из полей.
- Элементов для отображения — задаем сколько элементов будет выводится на одной странице.
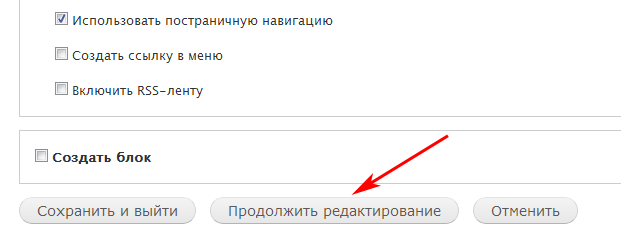
- Использовать постраничную навигацию — ставим здесь галочку, чтобы у нас на главной странице отображался постраничный навигатор.

Нажимаем кнопку Продолжить редактирование

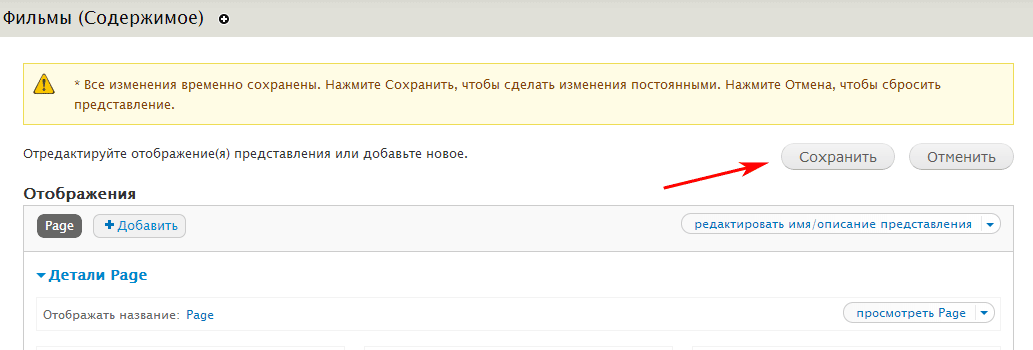
Далее мы попадаем на страницу редактирования представлений.
На этом этапе у нас есть новое представление Фильмы с одним отображением типа Страница (Page). Сообщение подсказывает нам, что все изменения сделанные нами сохранены только временно. Это один из принципов работы с модулем Views — при создании и редактировании представлений все изменения вступают в силу только после нажатия кнопки Сохранить, а при нажатии кнопки Отменить все изменения теряются. Поэтому чтобы сохранить наше представление нажмем на кнопку Сохранить.
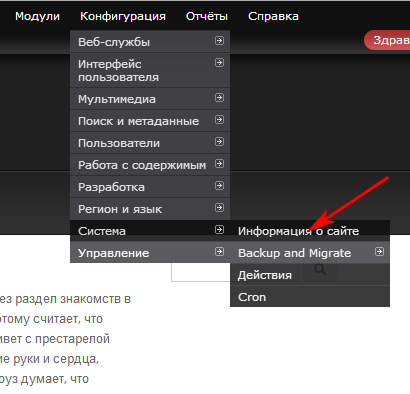
Теперь когда наша страница доступна по пути front установим ее в качестве главной страницы. Для этого переходим в раздел Информация о сайте.

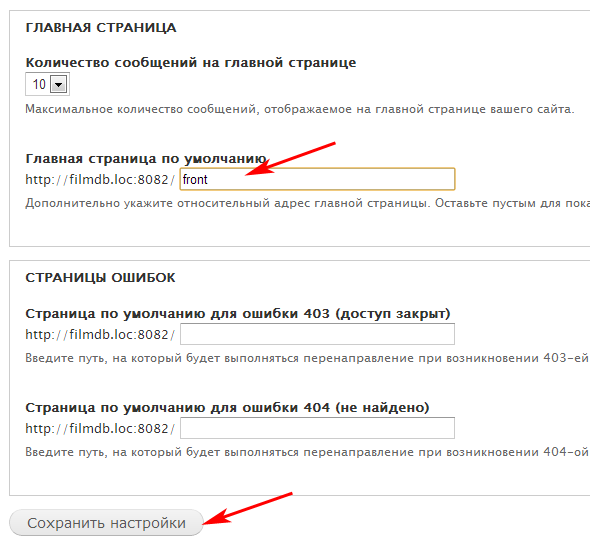
В поле Главная страница по умолчанию задаем путь front, который мы указали при создании представления и сохраняем настройки.

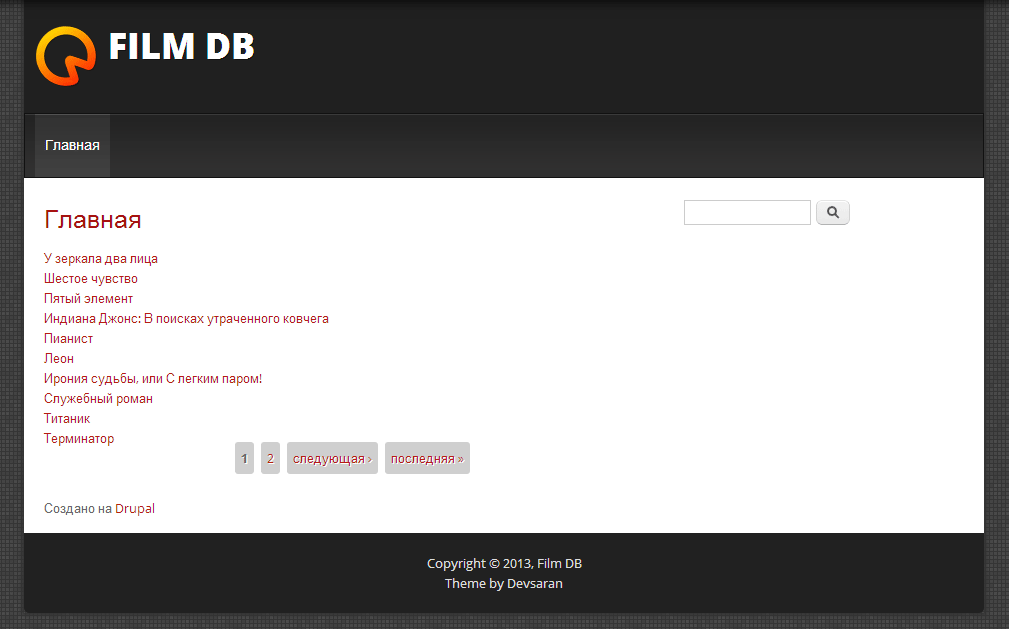
Теперь перейдя на главную страницу мы видим совсем другую картину — список фильмов (по 10 на страницу) с постраничной навигацией и заголовком Главная.

В следующем уроке мы продолжим редактирование этого представления и на его основе рассмотрим работу с полями.
Источник: http://drupal-learning.com

